9 ГЛАВНЫХ ПРАВИЛ СОЧЕТАНИЯ ШРИФТОВ
Выбор правильных шрифтов и ПРАВИЛЬНОЕ ИХ СОЧЕТАНИЕ может быть трудным даже для самых опытных дизайнеров. Вы когда-нибудь замечали, что дизайнеры обычно используют только пару шрифтов во всех своих работах?
Существует утверждение, что 95% графики - это типографика: она может создавать или разрушать любую тщательно продуманную цветовую палитру, макет или веб-сайт, может заставить людей перестать читать текст и сказать: “Подождите, на этой странице есть что-то странное”, она может сделать логотип узнаваемым, даже если вы используете обычный Helvetica.
В дизайне есть правила, но на самом деле немногие из них высечены в граните: вы всегда можете изменить правила в свою пользу, когда это необходимо. Итак, давайте перечислим 9 главных правил эффективного комбинирования шрифтов.

Имидж logodesignteam
01 | Выберите дополнительные шрифты
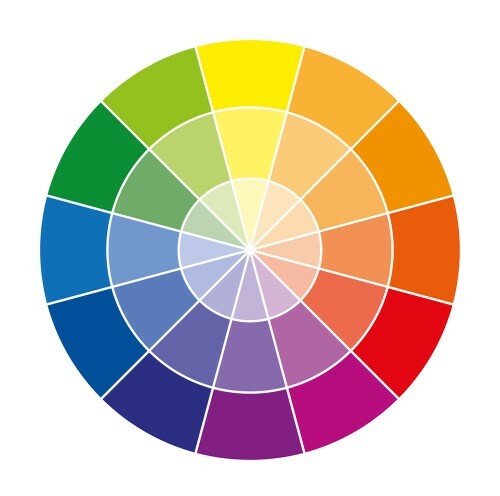
Так же как и в работе с цветом, для шрифта можно подобрать другой - дополнительный(комплементарный) шрифт. При этом, многие шрифты имеют свой характер: серьезный, игривый, элегантный. Убедитесь, что настроение вашего выбора соответствует цели вашего дизайна. Например, закругленный, весёлый шрифт может быть подходящим для приглашения ребенка на день рождения, но не для корпоративного информационного бюллетеня. “Интровертные” и “экстравертные " символы уравновешивают друг друга при объединении. Поэтому, если у вас есть отличительный шрифт с “сильной индивидуальностью”, хорошо сочетать его с чем-то более нейтральным и консервативным для сбалансированного дизайна.

Имидж onthespotstudio

Имидж sketchdeck
02 | Создавайте визуальную иерархию
Традиционные печатные форматы, такие как газеты и журналы, предлагают хорошие примеры того, как использовать принцип визуальной иерархии при работе со шрифтами. Они объединяют шрифты таким образом, чтобы визуально разделить различные текстовые элементы, такие как заголовки, подзаголовки, основной текст и подписи. Такие качества, как размер, вес и интервал (включая межстрочный интервал, пространство между линиями и кернинг - пространство между буквами) - все это помогает ориентироваться в навигации по странице и тому, какой текст должен привлечь внимание в первую очередь. Иерархия может быть установлена для любого типа дизайна, а не только для макетов с заголовками и основным текстовым блоком. Выбирая шрифты для проекта, просто подумайте, какую часть вы хотите выделить в первую очередь. Ещё один способ подойти к этому: решить, какая информация важна – что должно появиться при первом взгляде (название компании, заголовок, специальное предложение?)- и что менее важно. Затем установите стиль, размер и параметры компоновки шрифта соответственно.
Если задача состоит в том, чтобы точно и успешно донести информацию за короткий промежуток времени - будьте проще! Слишком много информации приводит к немедленной потере интереса. Популярная поговорка гласит: “меньше значит больше”. Это высказывание абсолютно применимо при оформлении контента. Лучше всего использовать краткие и привлекательные, смелые заявления и незамысловатую графику, которые сразу же направят собеседника к основной идее вашего сообщения.

Имидж appletoncreative
Создайте фокус. Самое первое, что вы хотите, чтобы зритель прочитал, должно быть вами акцентировано. Цвет, контраст, ориентация, позиционирование, размер и форма - все это инструменты, помогающие установить фокус и дать зрителю четкое представление о том, с чего начать.
Наметьте иерархию контента. После того как вы сформулируете свое смелое заявление или фрагмент, привлекающий внимание, выберите, какой текст нужно прочитать следующим, и так далее. Организованные и структурированные элементы дизайна делают пользовательский интерфейс освежающе простым. Как правило, люди читают сверху вниз и слева направо, но это не означает, что информация, которую вы хотели бы, чтобы люди просматривали в первую очередь, должна располагаться вверху макета или слева. Как правило, текст гораздо большего размера обычно читается первым, независимо от того, где он расположен. Фрагменты текста меньшего размера обычно читаются в последнюю очередь, если читаются вообще. Только информация, находящаяся в верхней части иерархии, может побудить зрителя продолжить чтение.
Элементы, которые занимают большую площадь в макете, как правило, замечаются в первую очередь. Однако слишком большие объекты могут быть пропущены и распознаны только как фоновый шум. Удобный размер шрифта и несложная графика значительно облегчают усвоение контента. Выделение жирным шрифтом первой строки основного текста, указывающее на четкую отправную точку, побудит зрителя продолжить чтение. Вы также можете использовать изображения разного размера, иллюстрации, символы и формы для создания успешного маркетингового материала с визуальной иерархией. Визуальная иерархия в графическом дизайне - это простая концепция, но ее успешное внедрение в маркетинговую кампанию может оказаться чрезвычайно сложной задачей. Понять теорию на самом деле гораздо проще, чем иметь возможность исполнить хорошо структурированную композицию. Что бы вы ни разрабатывали, убедитесь, что ваше маркетинговое сообщение не только хорошо воспринимается, но и аудитория воспринимает его в правильном порядке.
Имидж michigancreative
03 | Учитывайте контекст
Цель материала и целевая аудитория должны помочь вам определить, какие шрифты будут работать для вашего проекта. Текст должен быть легко читаемым до размера, который будет отображаться, а четкость особенно важна для небольшого шрифта. Помимо размера, стили шрифтов также влияют на удобочитаемость. Хорошей отправной точкой для выбора шрифтов, которые соответствуют контексту вашего дизайна, является сопоставление атрибутов вашего предполагаемого сообщения с воспринимаемыми чертами шрифта (это связано с личностями шрифтов, обсуждаемыми в правиле № 1).
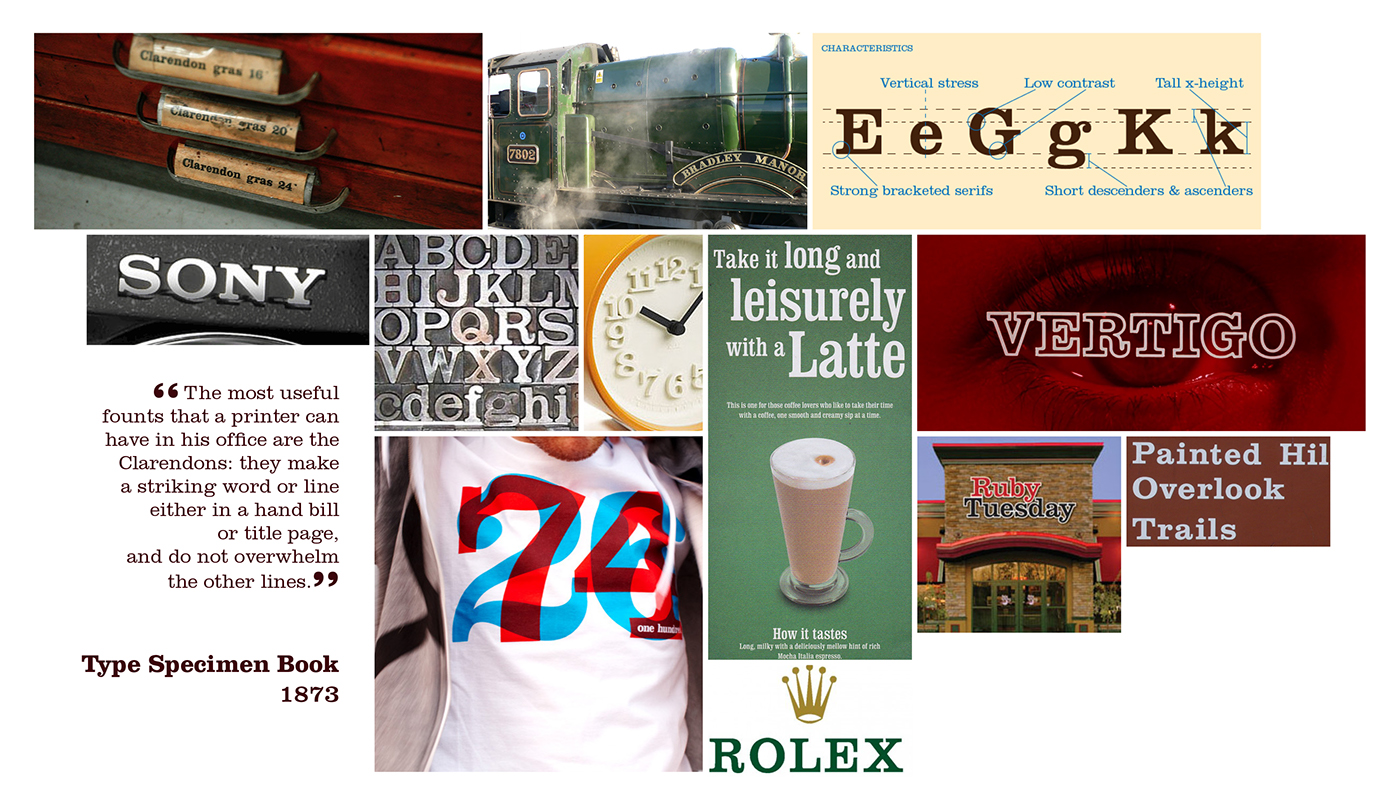
Контекст также можно рассматривать с точки зрения жанров и исторических периодов. Небольшое исследование фона шрифтов, которые вы рассматриваете – когда и как они были созданы и для какой цели, или даже как они использовались в культурном контексте – может помочь определить, являются ли они хорошим выбором для вашего дизайна. Например, дизайн обложки книги для биографии Авраама Линкольна может содержать шрифт с засечками, который использовался в эпоху Гражданской войны в США, например Caslon или Clarendon.

Одна из современных вариаций шрифта Caslon. Имидж dafontfree

Одна из современных вариаций шрифта Caslon. Имидж dafontfree

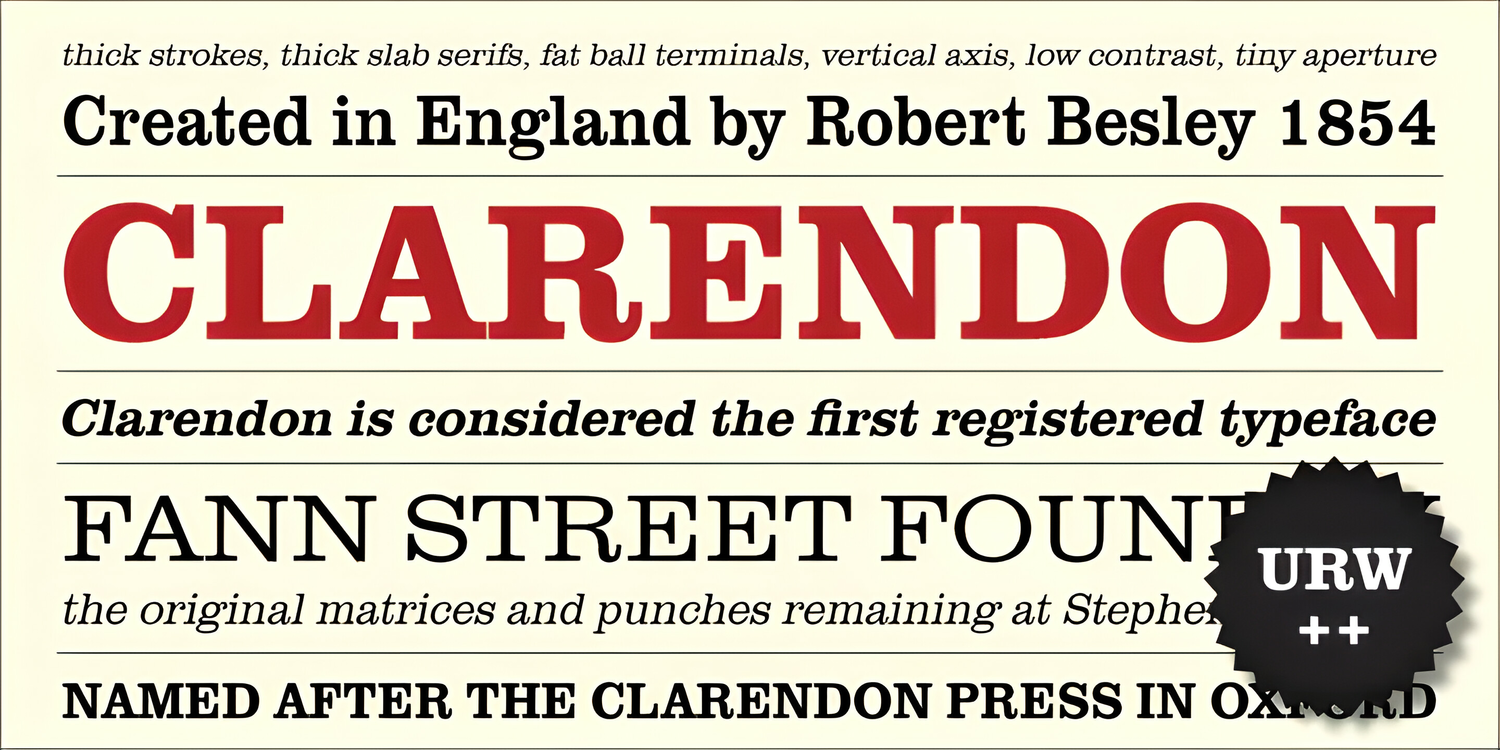
Шрифт Clarendon. Имидж dafontfree

Шрифт Clarendon. Имидж behance
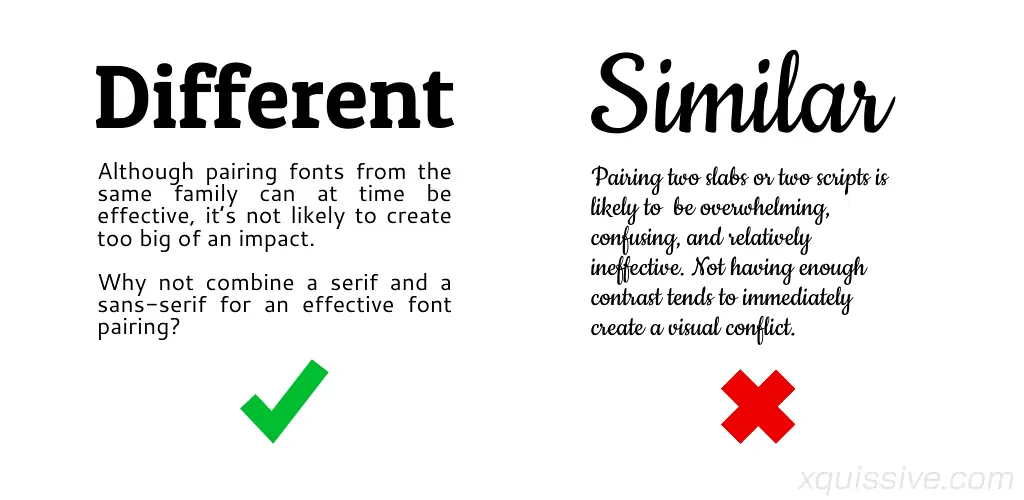
04 | Комбинируйте Serif и Sans-serif
Да, и это - одно из первых правил: смешивайте шрифты с засечками и без засечек!
У вас мало времени и вам нужно выбрать два шрифта быстро? Попробуйте с засечками и без засечек. Эти двое, как правило, работают на удивление хорошо вместе, особенно в контрастных размерах. Стоит отметить, что в мире типографики ведутся споры о том, какое семейство шрифтов лучше с точки зрения удобочитаемости.
Для больших объемов текста шрифты с засечками обычно предназначены для более эффективного перемещения глаз и увеличения скорости чтения, особенно при печати (хотя это, конечно, зависит от характеристик конкретного используемого шрифта). С другой стороны, шрифты без засечек часто предпочтительнее для текста в интернете / на экране из-за их упрощенных форм, которые отображаются более четко даже при разных разрешениях экрана.

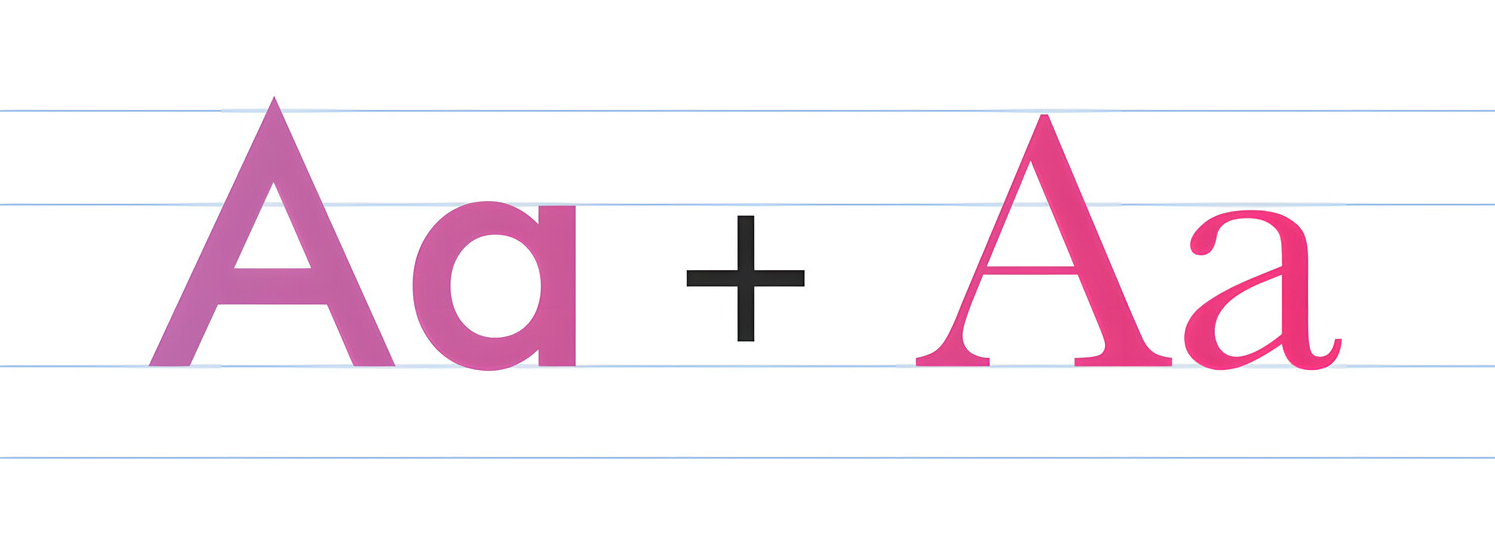
Сочетание шрфитов. Имидж betterwebtype

Сочетание шрфитов. Имидж envato
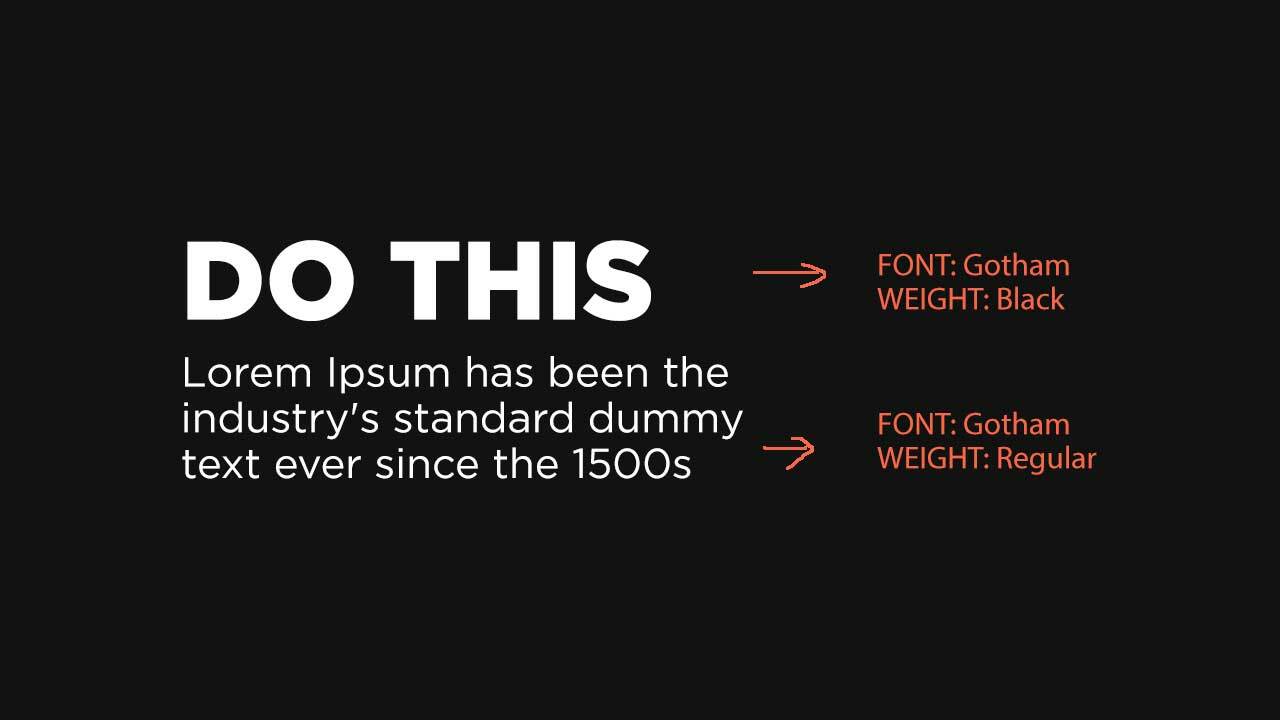
05 | Создавайте контраст
Одна из основных причин, по которой сочетание шрифтов с засечками и без засечек работает так хорошо, заключается в том, что оно создает контраст. Эта идея контраста объединяет несколько концепций, которые вы должны учитывать, включая иерархию и то, как шрифты дополняют друг друга. Контраст может быть достигнут несколькими способами, включая стиль, размер, вес, интервал и, конечно же, цвет. Различия помогают создавать разные роли для каждого символа, позволяя им выделяться как отдельная информация.

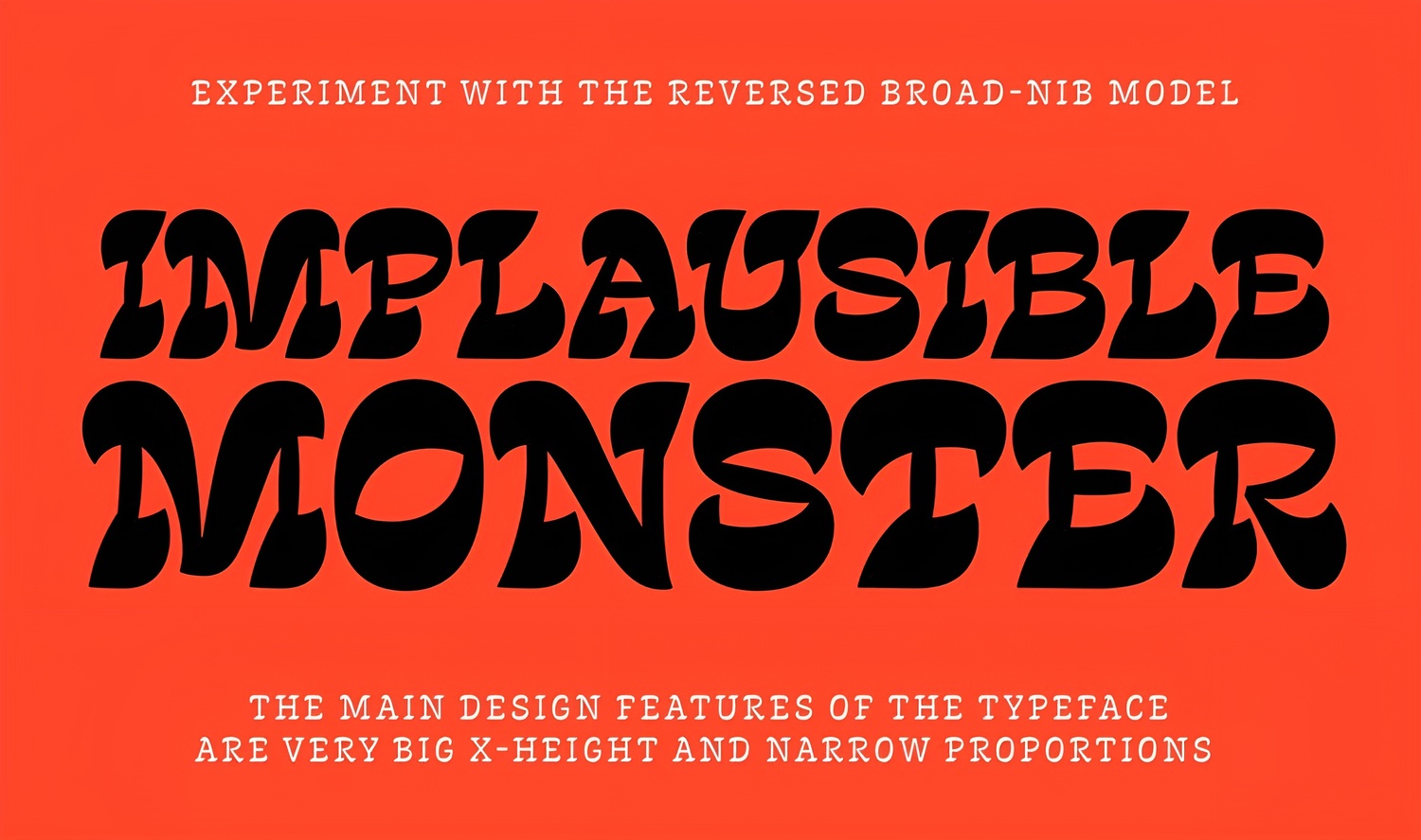
Создаём контраст. ИмиджTG

Создаём контраст. Имидж Extensis
06 | Избегайте конфликтов
Когда вы объединяете шрифты, вы хотите получить в результате контраст, но не конфликт. Один из самых сложных моментов в работе дизайнера - выбор шрифтовых пар. Тот факт, что шрифты сильно отличаются друг от друга, не означает, что они автоматически будут хорошо работать вместе. В общем, шрифты, которые имеют некоторые качества – одинаковые пропорции или строчные буквы с одинаковой высотой - с большей вероятностью будут выглядеть гармонично вместе, даже если общий вид отличается.
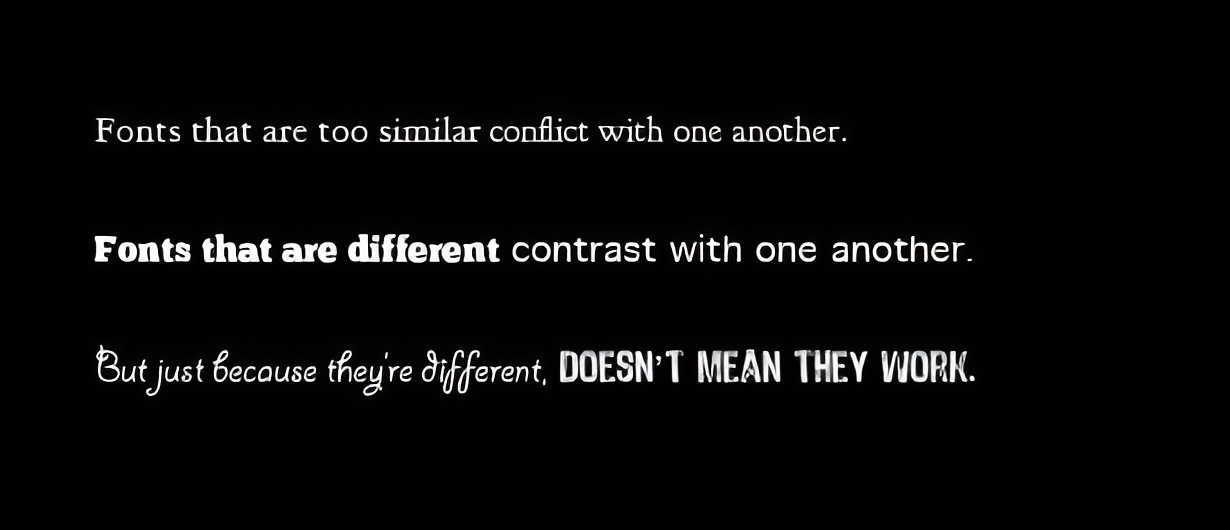
Тонкие различия выглядят как небрежные ошибки и неряшливость не только в шрифтах, но и во всех дизайнах. Когда что-то немного не так, это замечает достаточное количество людей, но недостаточно людей думают, что это преднамеренное, продуманное решение. Вот Arial Black с Source Sans Pro Semibold. Они конфликтуют, потому что оба стараются быть чистыми шрифтами без засечек и в этом смысле имеют много общего. Но тогда возникают резкие различия при совместном использовании. Просто посмотрите на эти строчные буквы "е" в конце, и углы совсем не совпадают. буквы "о" также довольно сильно отличаются друг от друга, и это действительно потому, что они очень разные.

Примеры неудачного сочетания схожих шрифтов. Имидж webdesignerdepot
07 | Будьте аккуратны при использовании схожих шрифтов
Тонкие различия выглядят как небрежные ошибки и неряшливость не только в шрифтах, но и во всех дизайнах. Когда что-то немного не так, это замечает достаточное количество людей, но недостаточно людей думают, что это преднамеренное, продуманное решение. Вот Arial Black с Source Sans Pro Semibold. Они конфликтуют, потому что оба стараются быть чистыми шрифтами без засечек и в этом смысле имеют много общего. Но тогда возникают резкие различия при совместном использовании. Просто посмотрите на эти строчные буквы "е" в конце, и углы совсем не совпадают. буквы "о" также довольно сильно отличаются друг от друга, и это действительно потому, что они очень разные.

Пример неудачного сочетания схожих шрифтов. Имидж StackExcha

Пример удачного сочетания Serif- и Sans-serif, и неудачного сочетания родственных шрифтов. Имидж XQuissive
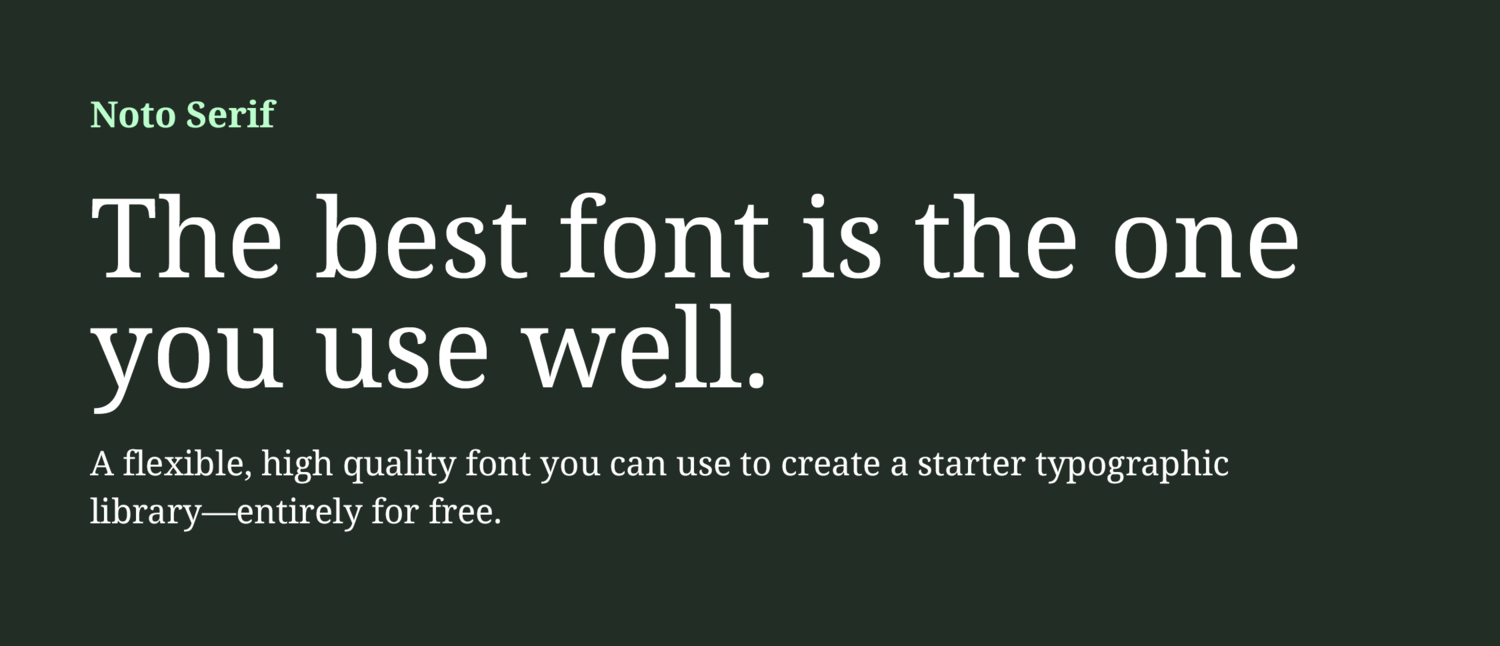
08 | Используйте шрифты одного семейства
Использование шрифтов одной семьи - всегда безопасная ставка; в конце концов, они были созданы для совместной работы. Ищите семьи с широким спектром вариантов (различные веса, стили), чтобы убедиться, что у вас есть вариации достаточно для ваших целей. При сопряжении шрифтов из одного семейства вы должны тщательно планировать создание контраста, варьируя такие элементы как размер шрифта и вес. Семьи с дополнительными функциями, такими как Курсив или расширенные или сжатые версии, предлагают еще больше возможностей для творчества с текстовыми композициями. Одним из преимуществ ограничения шрифтов для проекта семейством шрифтов является то, что он делает процесс проектирования немного более обтекаемым. Когда у вас уже есть заранее определенный выбор, вы быстро получаете более сбалансированный вид.

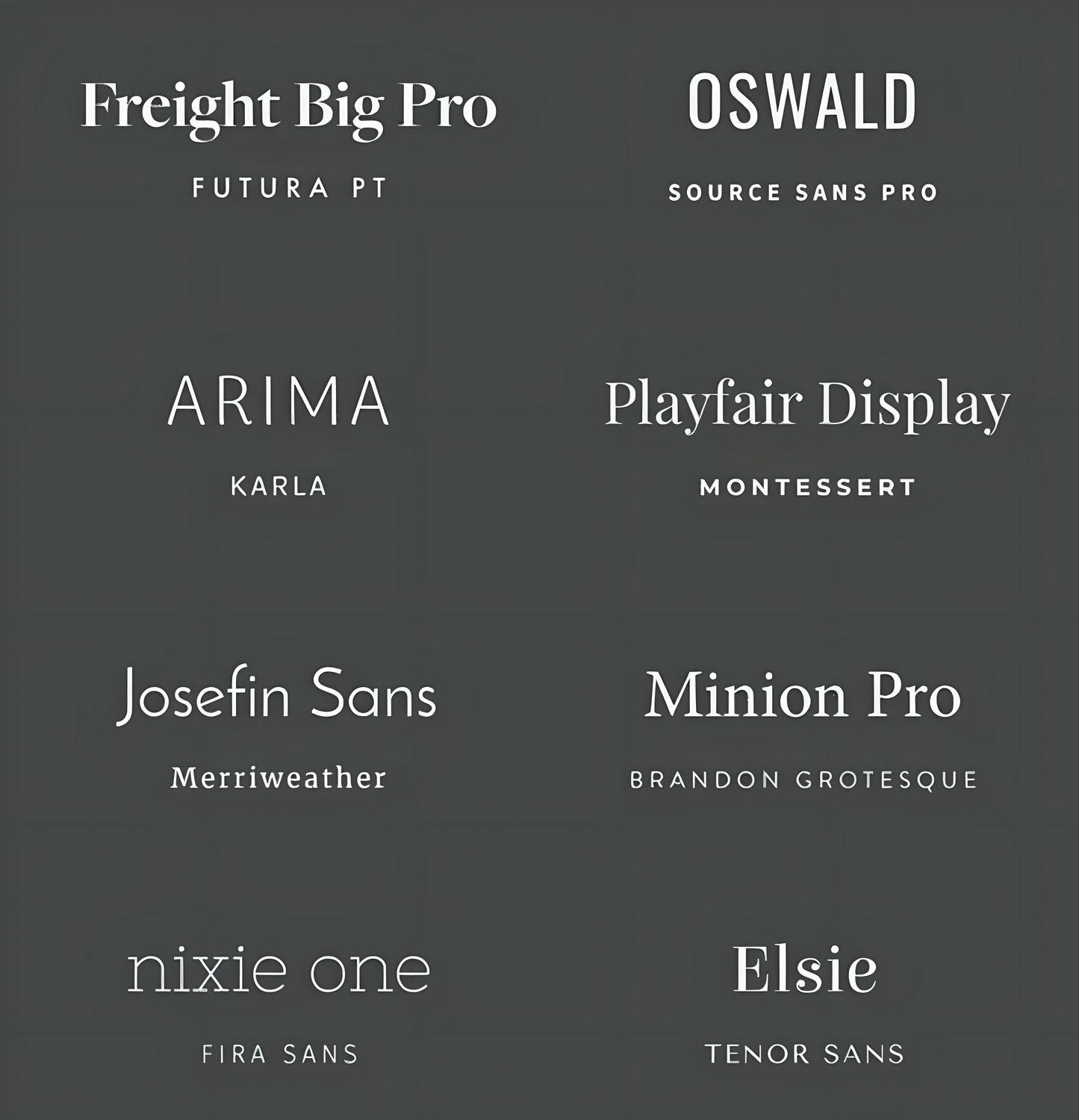
Шрифты одного семейства. Имидж Social Media Designed

Шрифты одного семейства. Имидж Proximity School
09 | Ограничивайте количество
Возможно, вы уже слышали правило, заключающееся в том, чтобы никогда не использовать более двух шрифтов/максимум три на работу. Это подходящее эмпирическое правило в некоторых приложениях (и распространено в редакционных проектах, таких как журналы или редакционные продукты), но это ни в коем случае не неприкосновенное правило! Хотя ограничение использования шрифтов очень помогает как дизайнеру, так и зрителю, некоторые проекты требуют действительно сложных комбинаций шрифтов, например, если вы пытаетесь воспроизвести определенный вид, например, фантазию, дизайн викторианской эпохи, или когда вам нужна особенно декоративная и текстурированная эстетика. При выборе использования определенного количества шрифтов важно, чтобы общий эффект был гармоничным, неконфронтационным или громоздким.

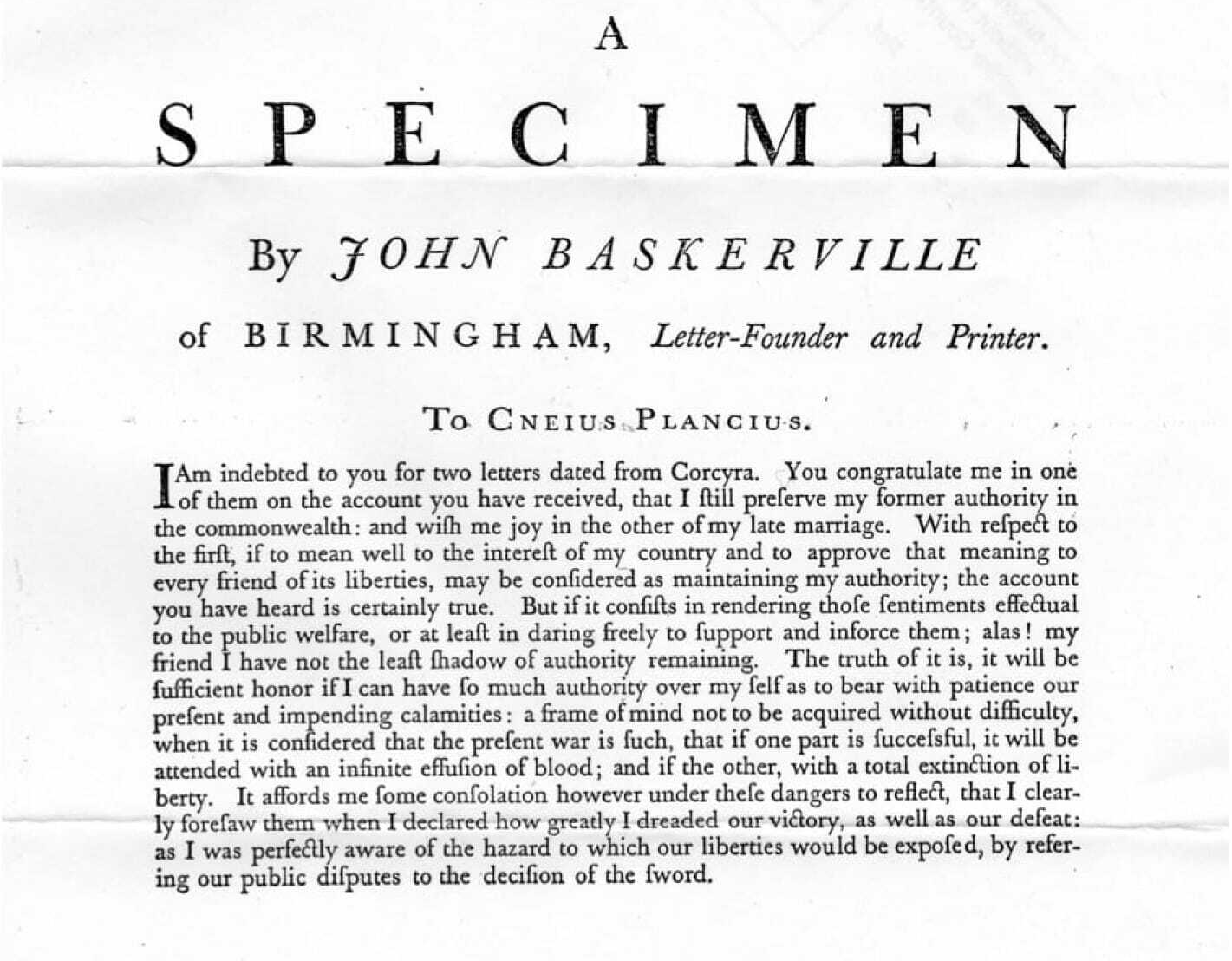
Типографская работа 18 века, выполненная одним шрифтом —
Баскервиль — самим Джоном Баскервилем.
Имидж betterwebtype

Упражнение по сочетанию нескольких шрифтов. Имидж creativemarket
Чтобы всегда оставаться в курсе новостей и событий в мире дизайна и архитектуры, подписывайтесь на наш канал в телеграм
Связанные статьи
ПООБЩАЕМСЯ?
ЗАПОЛНИТЕ ФОРМУ ИЛИ НАПИШИТЕ НА HELLO@MINALE.RU
Все права на сайт принадлежат Минале Таттерсфилд © 2007-2024 | ООО "А ЭНД А" 8-800-301-65-01