Композиция в графическом дизайне
Композиция является одним из ключевых навыков в графическом дизайне, поскольку она ВО МНОГОМ определяет, насколько успешным будет итоговый дизайн.

Композиция влияет на то, как зритель воспринимает изображение, и определяет, насколько оно гармонично и эффективно. Мы рассмотрим основные принципы композиции и предложим практические советы, которые помогут вам создавать более привлекательные и эффективные графические работы.
Рассмотрим следующие принципы:
БАЛАНС И СИММЕТРИЯ
ВЫРАВНИВАНИЕ
ТОЧКА ФОКУСИРОВКИ
ИЕРАРХИЯ
НАПРАВЛЕНИЕ ВЗГЛЯДА
ДОМИНИРУЮЩИЙ ЭЛЕМЕНТ
НЕГАТИВНОЕ ПРОСТРАНСТВО

Имидж Canva
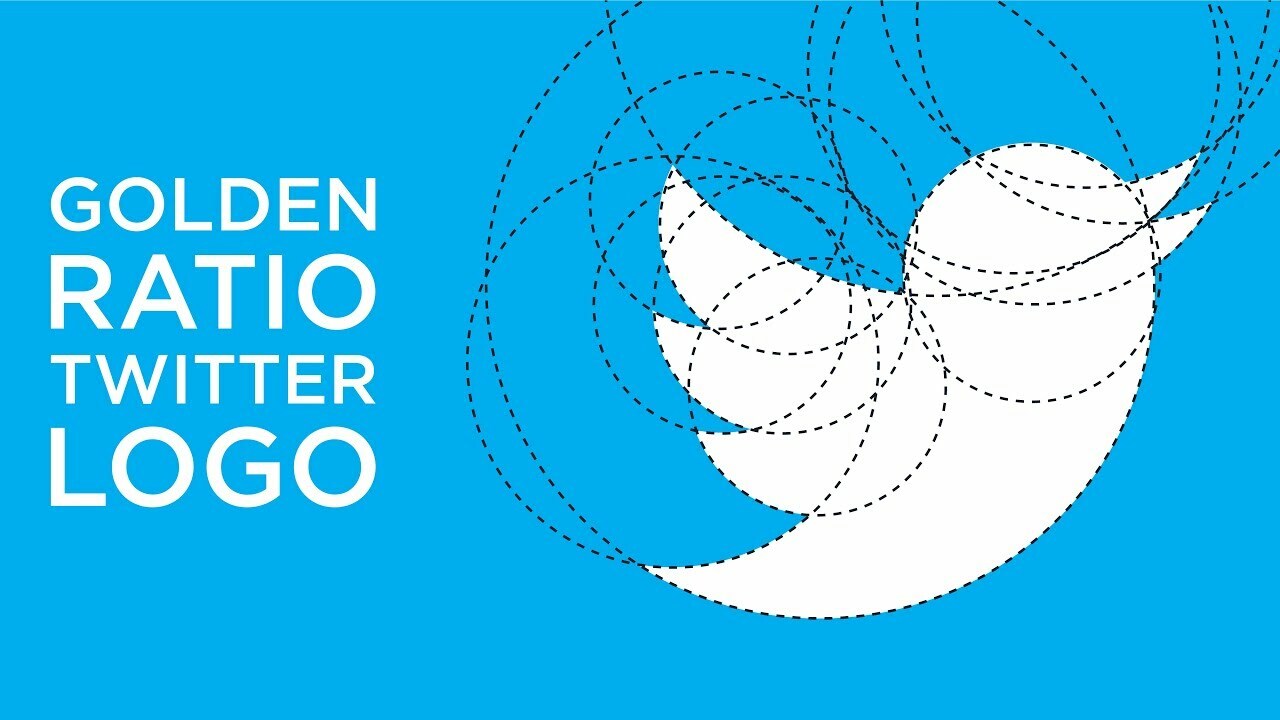
Баланс и симметрия
Как живые существа, мы запрограммированы на поиск симметрии, потому что она существует в мире природы. Например, раковина улитки - это самоподобный объект, повторяющий себя, становящийся все меньше и меньше, причем во всех масштабах. Это явление широко известно как золотое сечение, пропорции которого найдены в Моне Лизе и пирамидах Гизы. Нам нужны баланс и симметрия в дизайне, потому что это снимает наше напряжение по поводу визуального хаоса, то есть некоторым образом упорядочивает объекты. Логотип канувшего в лету Twitter, например - эито хороший пример дизайна, соблюдающего принцип баланса, и соответствующего пропорциям золотого сечения.

Выравнивание
Выравнивание - это взаимное расположение отдельных элементов дизайна по отношению друг к другу. Это также относится к размещению элементов дизайна вверху, внизу, по бокам или в середине страницы. Выбранный вами способ выравнивания элементов определяет успех композиции вашего дизайна. Например: обложка журнала ниже. Текст сгруппирован по краям, оставляя достаточно места для изображения на обложке, чтобы создать правильный эффект. Обратите внимание, что в дизайнерской композиции используются простые однотонные цвета.

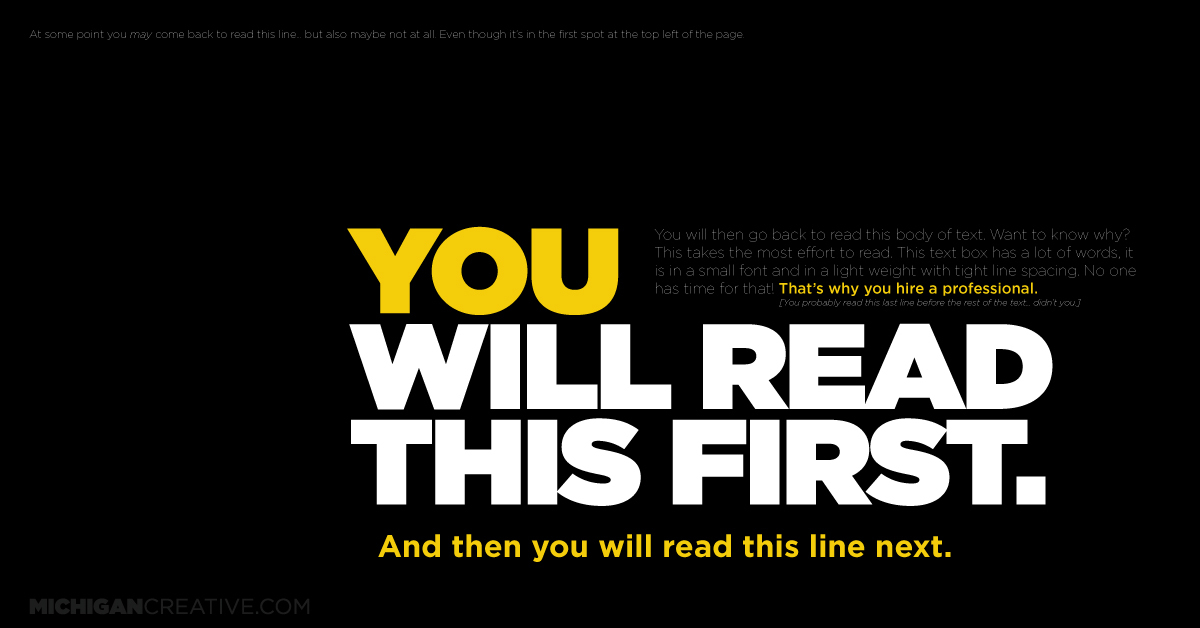
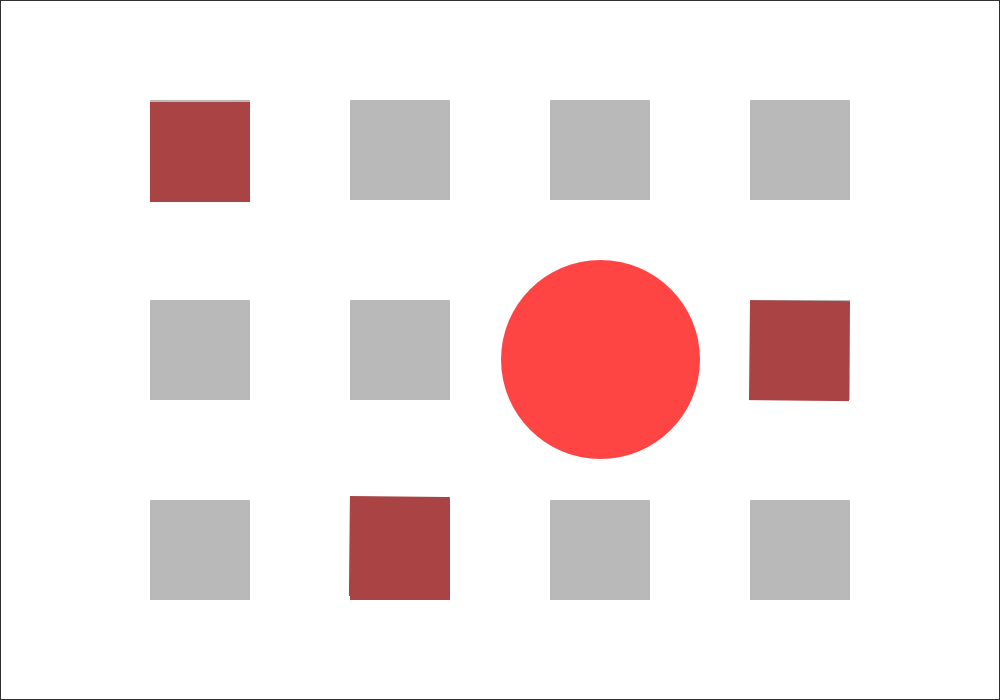
Точка фокусировки/фокусная точка/focal point
Этот принцип вдохновлен фотографией. Правило фокуса композиции в дизайне тесно переплетено с визуальной иерархией.
При разработке дизайна задайте себе вопрос: куда я хочу, чтобы моя аудитория смотрела в первую очередь?
Красный круг и квадраты (на картинке ниже) являются точками фокусировки. Круг является доминирующим элементом или доминирующей точкой фокусировки.
Как и в случае с доминирующим элементом, вы можете создавать фокусы, придавая им больший визуальный вес, чем всему остальному, кроме доминирующего элемента, который, опять же, является вашим наиболее доминирующим фокусом. Вы также можете создать визуальное направление, которое приведет к разным фокусам. Контраст — хороший способ создать фокусные точки, потому что контраст привлекает внимание к себе.
Все, что можно передавать при помощи контраста, и все, что может повлиять на визуальный вес или направление, можно использовать для создания фокуса точно так же, как это можно использовать для создания доминирующего элемента. Разница лишь в силе акцента.

Имидж smashingmagazine.com
Иерархия
В любой графической работе необходимо структурировать элементы и установить для них приоритет.
Принцип приоритизации объектов и называется иерархией. В идеале визуальная иерархия соответствует концептуальной иерархии вашего контента.
Если заголовок статьи важнее подписи в статье, то заголовок должен быть более визуально доминирующим. Основывайте свою визуальную иерархию на реальных приоритетах представляемой информации. Во-первых, расставьте приоритеты для всего, что будет размещено на странице, и как только они будут установлены, разработайте визуальную иерархию, соответствующую этому приоритету.
Визуальная иерархия позволяет посетителям просматривать информацию, помогает вам передать сообщение быстро и эффективно. Верхняя часть иерархии (доминирующий элемент) должна помочь ответить на вопросы, которые могут возникнуть у посетителя сразу после перехода на страницу или просмотра рекламы. В течение нескольких секунд посетители смогут уловить ключевые моменты и основное послание. Они смогут добиться этого, если вы сделаете самую важную информацию наиболее визуально заметной. Аудитория, которая остаются с вами дольше, чем несколько секунд, должна иметь возможность просмотреть ключевые точки вашего дизайна, чтобы получить следующее наиболее важное сообщение(я), которое вы хотите передать. И так далее с остальной вашей информацией.

Имидж flux-academy.com
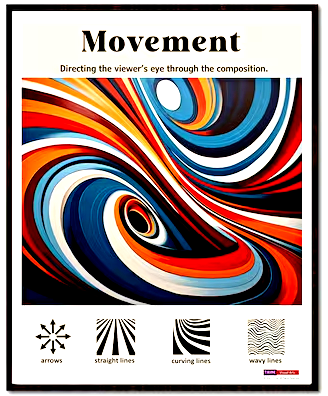
Направление взгляда
Направляйте взгляд с помощью направляющих линий.
Обычно, когда вы смотрите на любое изображение, ваш взгляд сначала падает на определенный объект. Но если ваши глаза сразу же притягиваются к определенной части изображения, куда вы смотрите дальше? Это вроде бы сложный вопрос, но есть простой ответ: вы смотрите туда, куда ведут вас ваши глаза. И ваши глаза ведут вас туда, куда дизайнер направляет с помощью направляющих элементов, чтобы провести вас по макету. Часто элементы могут быть явными, иногда - с использованием стрелок и блок-схем. А иногда - направляют взгляд не совсем явным образом, а опосредованно.

Имидж etsy
Доминирующий элемент
Доминирующий элемент в дизайне - это элемент, который обладает наибольшим визуальным весом (или тот, на который указывает все остальное). Это элемент, который привлекает внимание в первую очередь, больше, чем что-либо другое на странице.
Будьте осторожны, не делайте элемент настолько доминирующим, чтобы он полностью заслонял все остальное, но выделяйте его в дизайне. Ваш доминирующий элемент - отправная точка для истории, которую вы рассказываете. Это точка входа в ваш дизайн. Она должна привлекать посетителей в первую очередь туда, куда вы хотите, чтобы они посмотрели.
Доминирующий элемент замечается первым и задает контекст для того, что будет видно дальше. Он находится на вершине иерархии. В нем должна быть подчеркнута ваша самая важная информация, потому что это может быть единственное, что кто-либо увидит. Любое сообщение, которое вы хотите донести до аудитории, должно быть четко передано в вашем доминирующем элементе или рядом с ним.
Без точки входа зрителям придется приложить больше усилий, чтобы разобраться в вашем дизайне. Им придется сделать паузу и подумать, куда смотреть в первую очередь, и подумать о том, что действительно важно на странице. Отсутствие точки входа увеличит когнитивную нагрузку на посетителей. Не заставляйте их думать, а лучше явно укажите точку входа в свой дизайн.
Например, доминантой на знаменитой картине "Мать Уистлера" (Whistlers Mother) является...правильно - руки и лицо!

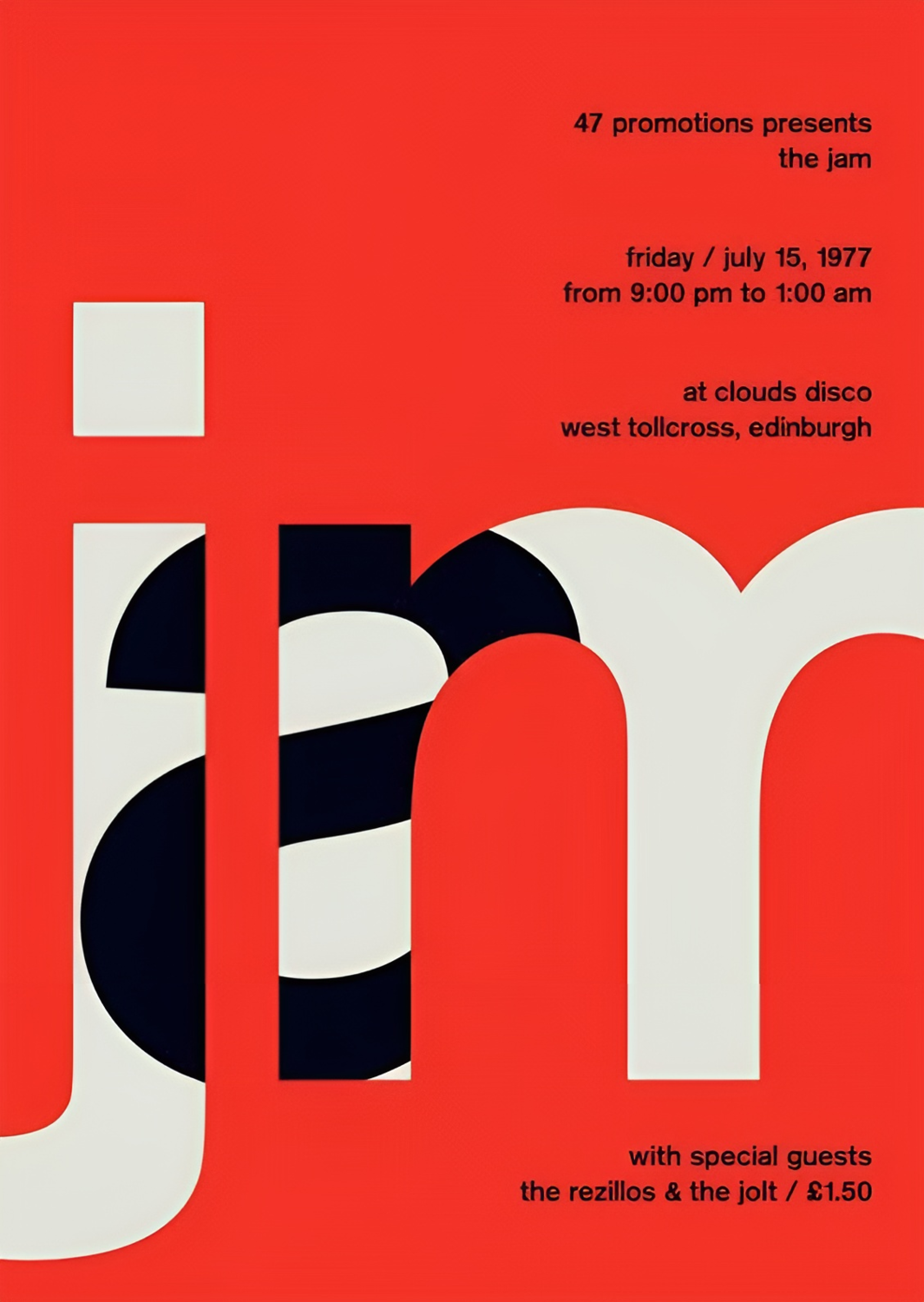
Негативное пространство
Также называемое “белым пространством”, негативное пространство не обязательно подразумевает бесцветность или пустоту. Фактически, негативное пространство дополняет ваш дизайн, вычитая из него. Что это значит? Во-первых, пустые области вашего дизайна могут дать вашей композиции пространство для дыхания. Это означает, что вы можете избежать визуального хаоса и загромождения, целенаправленно оставляя пустые места.
Ниже - примеро эфеективного использования негативного пространства в дизайне плаката. По сути, мы видим как дизайн обретает своеобразную "многослойность".

Имидж flux-academy.com
Чтобы всегда оставаться в курсе новостей и событий в мире дизайна и архитектуры, подписывайтесь на наш канал в телеграм
Связанные статьи
ПООБЩАЕМСЯ?
ЗАПОЛНИТЕ ФОРМУ ИЛИ НАПИШИТЕ НА HELLO@MINALE.RU
Все права на сайт принадлежат Минале Таттерсфилд © 2007-2024 | ООО "А ЭНД А" 8-800-301-65-01